Happy New Year, everybody!
Just before school got out for the winter break, our school provided some time in the form of “block days” during which teachers could administer mid-year assessments.
I’m currently teaching two Computer Science classes—a single-semester Introduction to Computer Science taught using Python and a one-year AP Computer Science A course taught using Java—and in addition to a one-hour written assessment for each of those classes, I gave them a performance-based Capture the Flag-style assignment to complete as well.
A digital Capture the Flag competition is one which participants attempt to solve a variety of technology-based puzzles, challenges which are often based on hacking, or decrypting, or programming a solution to a problem.
With the exception of one or two students, nobody in these two classes had participated in something like this before, so I was sensitive to the idea of providing a few easy problems to get them started on things.
I also wanted to provide a variety of problems: some that would require programming a solution, some that would require converting from binary to decimal/hexadecimal/ASCII text, some that would require moving out onto the campus to find a hidden clue or “rogue wifi access point” (that I’d placed there with the permission of our IT team).
Having participated in a couple of CTF challenges myself, I also knew that one of the things that can be inspiring is seeing one’s score updated as challenges are solved, along with a leaderboard to let you know how you’re progressing compared with others.
I also wanted to try to ensure that teams had enough members that they could both support each other as needed, but also dole out responsibilities if they wanted to divide-and-conquer the problems they were working on. At the end of my verbal instructions, I ran a program that randomly assigned them to their groups.
There are two significant challenges for a teacher in implementing something like this: one is the creation of the problems themselves, and the other is programming the infrastructure that will manage the CTF: the delivery of problems, solution submission, scoring, and leaderboard updating.
Writing problems turns out to be mostly do-able, especially for anyone who has been teaching CS for awhile. A list of the challenges that were part of this most recent CTF:
- Hide and seek – Every page that you look at on the Internet is displayed according to code. Most web browsers have some means of allowing you to view the code that they use to display a page.
Figure out how to see this code in your web browser, and then take a look at this page (which linked to a page with a lot of tildes, only one of which was an actual link to a page where the key was hidden).
- Content vs Style – Some people prefer to focus on creating content, and others like to emphasize their style. What sort of style do you like for your web pages? (The link led to a webpage with a link to an external CSS sheet, in which was hidden the key.)
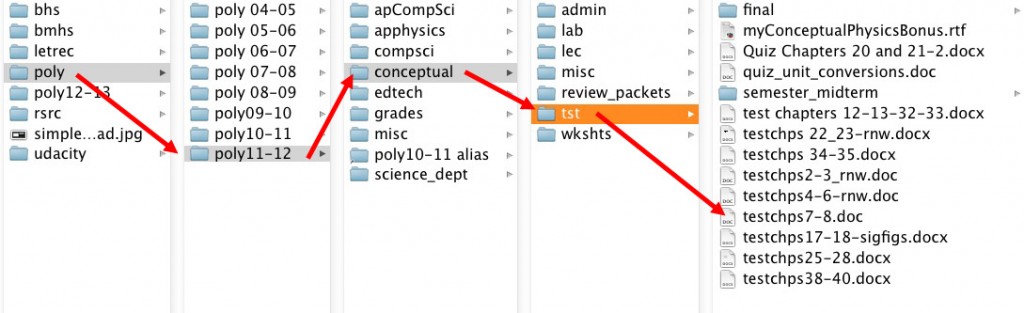
- cd, ls, cat – I don’t know who came up with this idea, but these folders, randomly named, seem to go on forever. Log on to the server and see if you can find a flag in /home/rwhite/Public/directories. (Buried inside a series of randomly-named folders was a file with the key in it.)
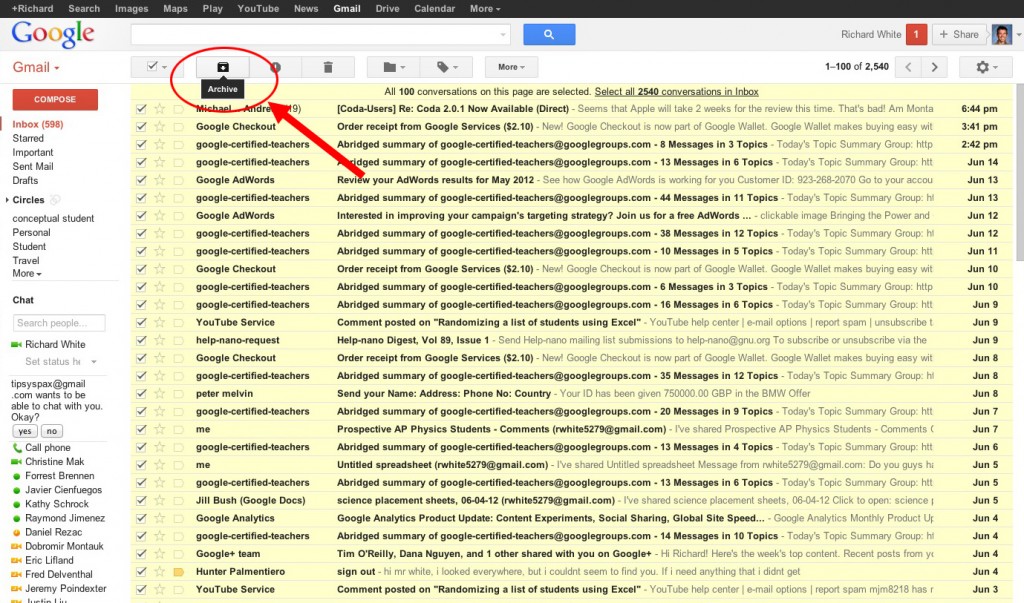
- Chips Ahoy – I do love a good cookie now and then. Have you seen any on this website? (The competition website had placed a cookie in their browser, which they could identify (if using Chrome or Firefox).
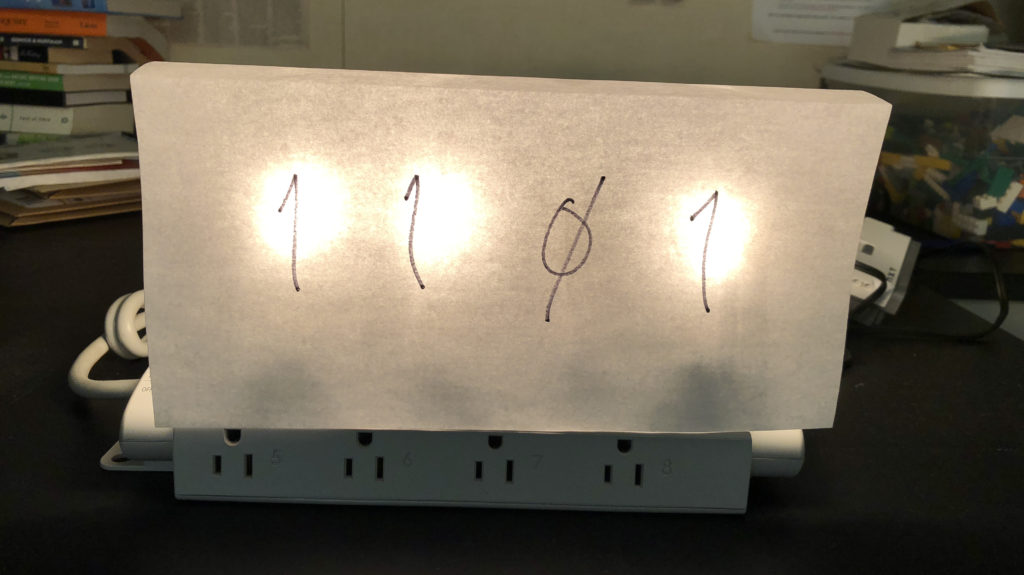
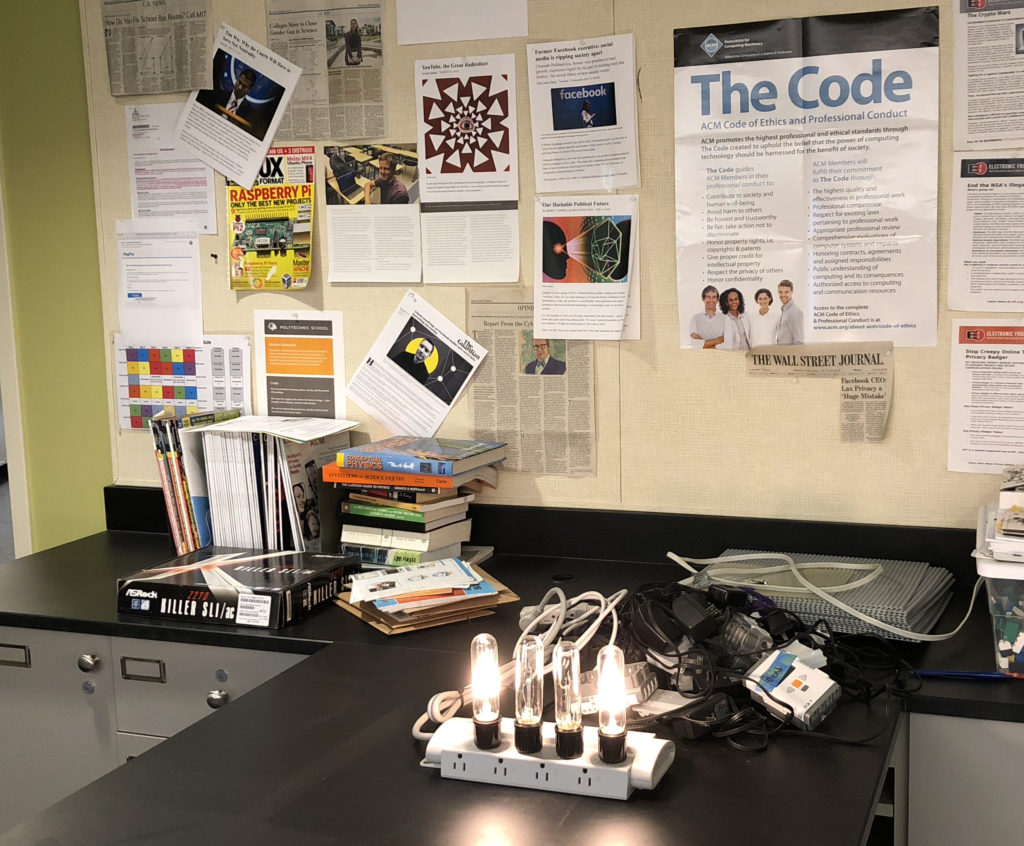
- Indigo and Orange – What does that poster, hanging in Poly 110, mean? (A series of alternating colors represented 0s and 1s, which in turn were ASCII codes for the letters for the key.)
- Encapsulated data – A graphics file can contain all sorts of interesting information… (The linked-to file had appended to it a text value for the key, which could be identified with a hex analysis using hexdump or some similar tool.)
- Number Guessing Game – Well this is interesting. (The link led to a script running on the server that would take numerical input, and then produce a binary output that would guide the solver to closer and closer values until the correct number was entered, revealing the key.)
- Sowpods – The game of Scrabble has a collection of legal words that its players abide by. What is the highest scoring word that consists of only letters with odd-numbered point values?
‘cab’ has a value of 3 + 1 + 3 = 7, for example, but you can do better than that. Enter your flag in lower-case letters.
- Luhn and done – A list of stolen credit card numbers has been leaked on the Internet. You wouldn’t want to get caught using a false CC number (although you probably wouldn’t want to get caught using a correct stolen CC number either).
Which number in the list is clearly a false CC number?
- Pirates Occupy Haaga – Somewhere on the Poly campus is a rogue wifi access point, operating without authority. Use your smartphone or computer to locate that access point, open a web browser, and retrieve the key you’re looking for.
- Taste the Rainbow – Just because I can’t brute force your password doesn’t mean it’s secure. If it’s a weak password, it’ll show up in a rainbow table somwhere.
baddf925cae1a16b0641fd3da97600a1072b10991f66fed6387899cfa47ff726
is the hash of my not-as-awesome-as-I-thought password.
The flag for this problem is my password. - Circular Primes – The number, 197, is called a circular prime because it and all rotations of its digits—197, 971, and 719—are themselves prime.
There are thirteen such primes below 100: 2, 3, 5, 7, 11, 13, 17, 31, 37, 71, 73, 79, and 97.
How many circular primes are there below one million?
There are always a few hiccups when writing problems. It’s nice to have other people double-check your solutions to make sure that you’ve gotten the answers correct. (I had an error in the first iteration of the rainbow table problem.)
Also, I’d intended the Circular Primes problem to be a programming exercise—I’d first heard of this problem from the awesome projecteuler.net website. But because of the fact that other people have discussed this very problem on the Internet, it’s pretty easy to Google an answer, so this problem turned from a programming challenge to a searching challenge. Not what I intended, but I’d already asked them to Google stuff on the Internet to assist them (the Luhn algorithm and the rainbow tables problem given previously) so I just had to go with it.
Once you have some problems, you have to find a way to administer those problems… and that is the far more significant challenge. :)
We’ll save that for the next post.